
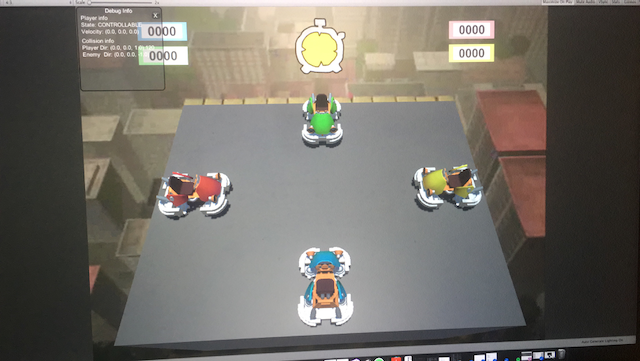
BumperCars are now ingame as you can see and hey – they’re pretty colorfull aren’t they? But how did we do it?
First of all, freeze did an unwrap (artitsts stuff meaning to unfold a 3D model into a plane in 2D with a digital magic wand or maybe blender – did not listen very well to his explanations). Since Unity uses PBR (Physcally based rendering), we need several image to create our materials for base color, metallness, smoothness and a normal map for tiny details.
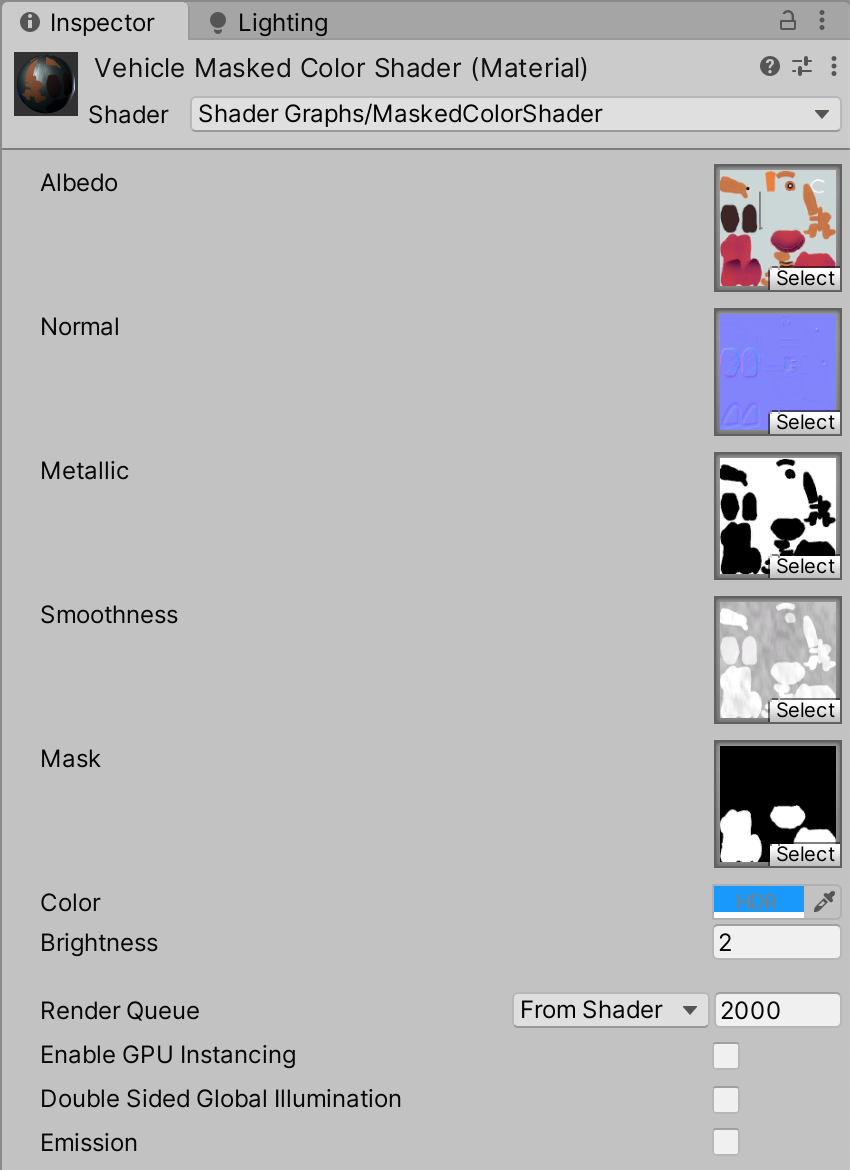
We could have used different base color maps, one for each color, but then we would have to change it over and over again for each possible color. That’s rather stupid and boring work to do. That’s why we thought about creating a shader with Unity’s Shader Graph Package. But there are areas, where we want a color to change and others to stay. Though we added a grayscale mask map, which defines white areas to change color and black, which will stay unchanged. At last we need color and brightness values. Now wer’re able to change a color on the fly. Nice, huh?

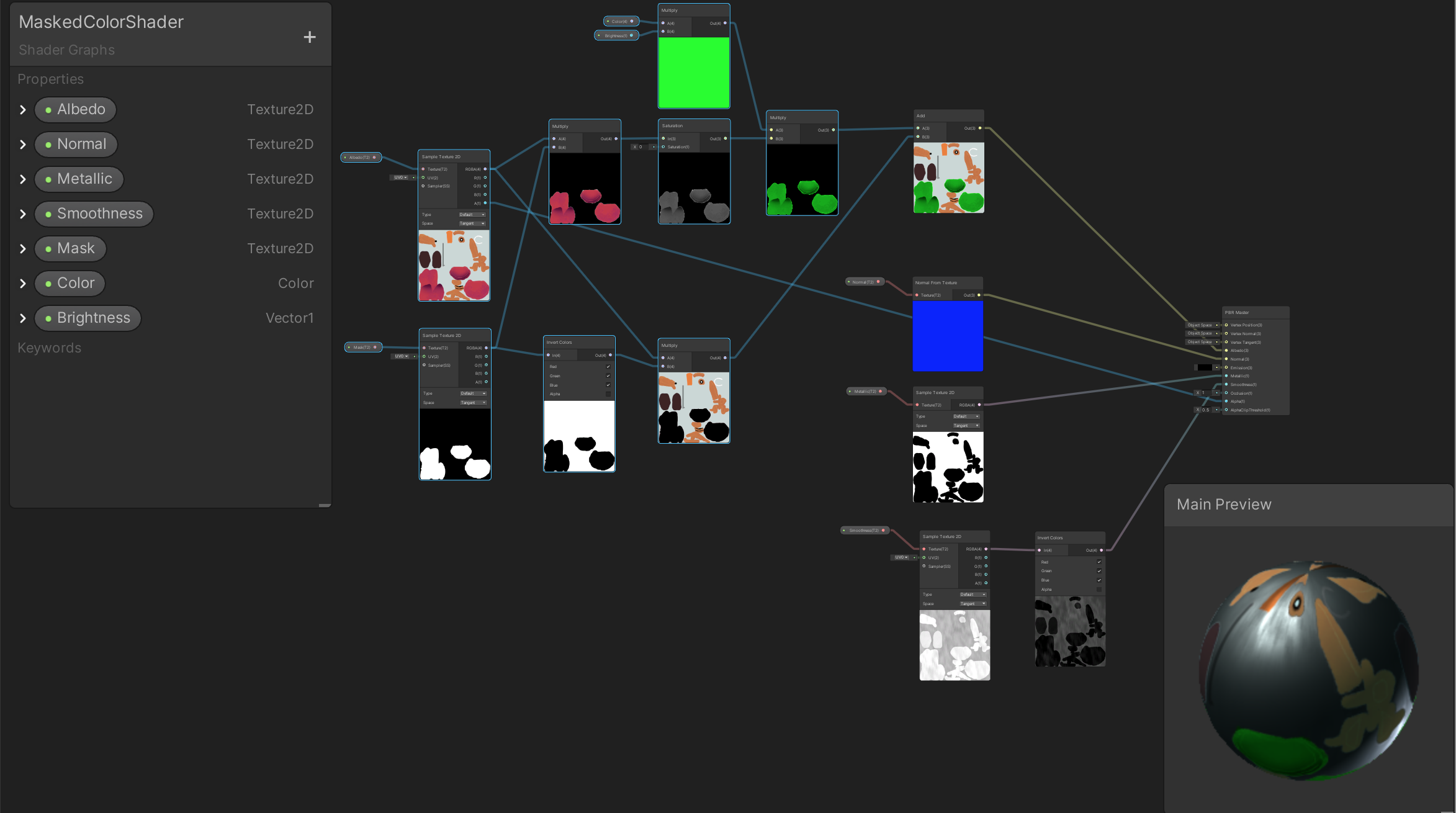
Et Voila, here is an overview of our MaskedColorShader and our material for the blue BumperCar in Unity.

Maybe in a later post we’ll explain that shader in detail, if you’re interested in. So long, and thanks for all the (colored) fish.
More info on BumperCar game – GET COLORIZED.